Good morning everyone! Here’s today’s good boy.



Good morning everyone! Here’s today’s good boy.



And now, in the “crypto-bros are morons” category, the news you all saw coming months ago: https://web3isgoinggreat.com
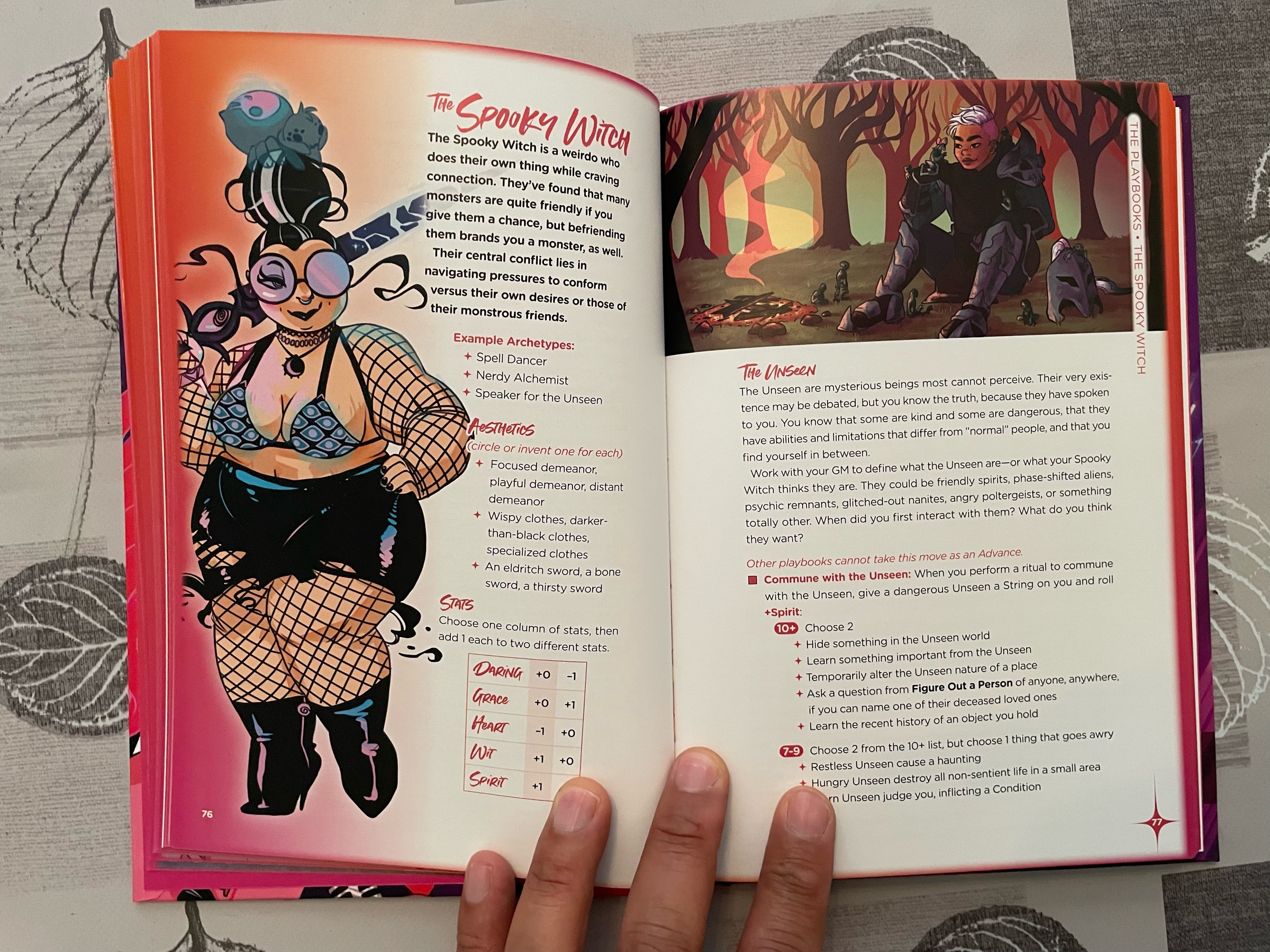
Check out these Thirsty Sword Lesbians!




Good morning! It’s going to be way too hot again here. But here’s a good boy for you.


This was pretty good! Stellar cast, too.

The Sharp Objects miniseries was really good! But holy shit, the post credits scenes after the last episode are something else.
Good morning! Don’t forget to drink lots of water today!

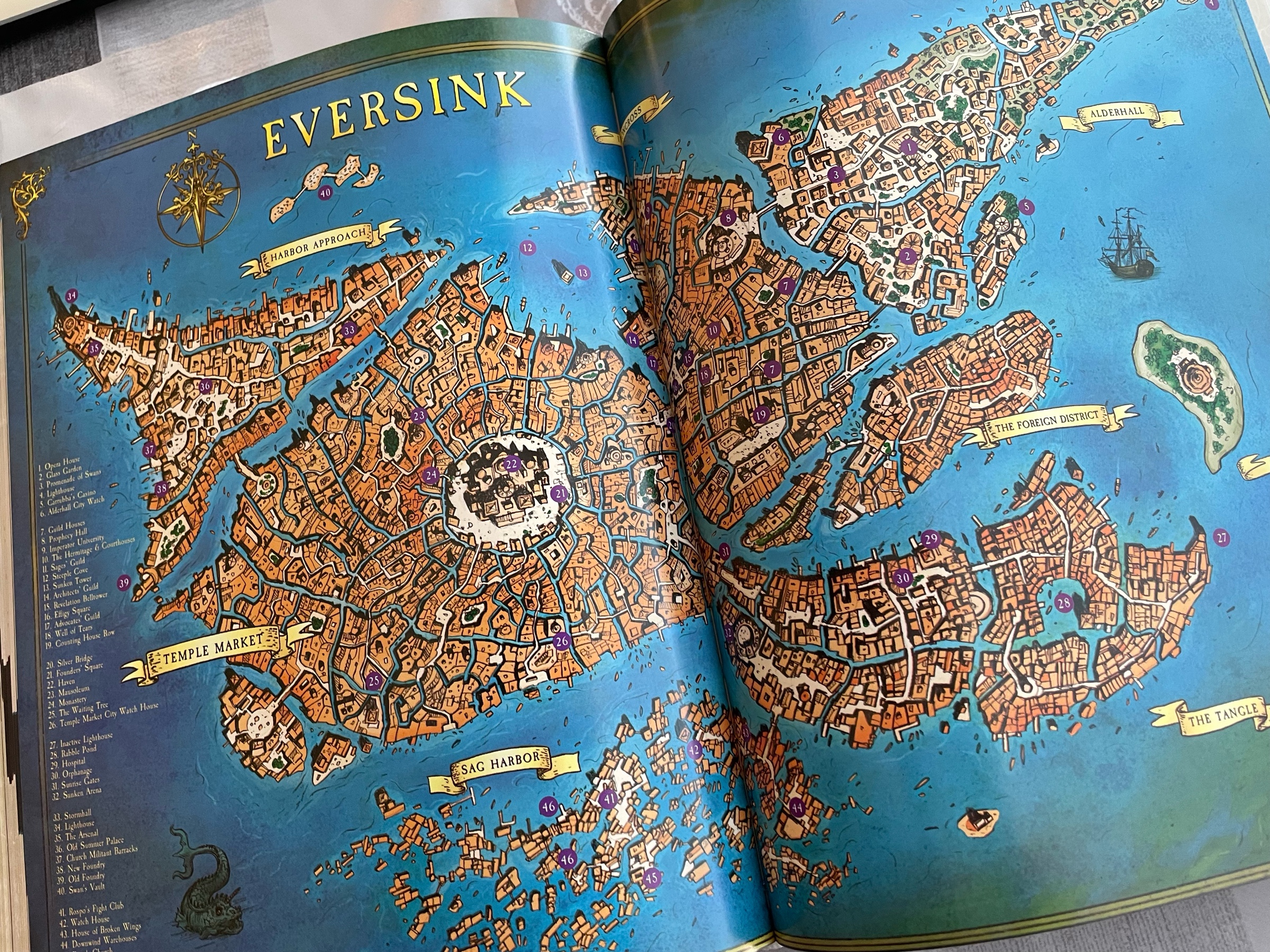
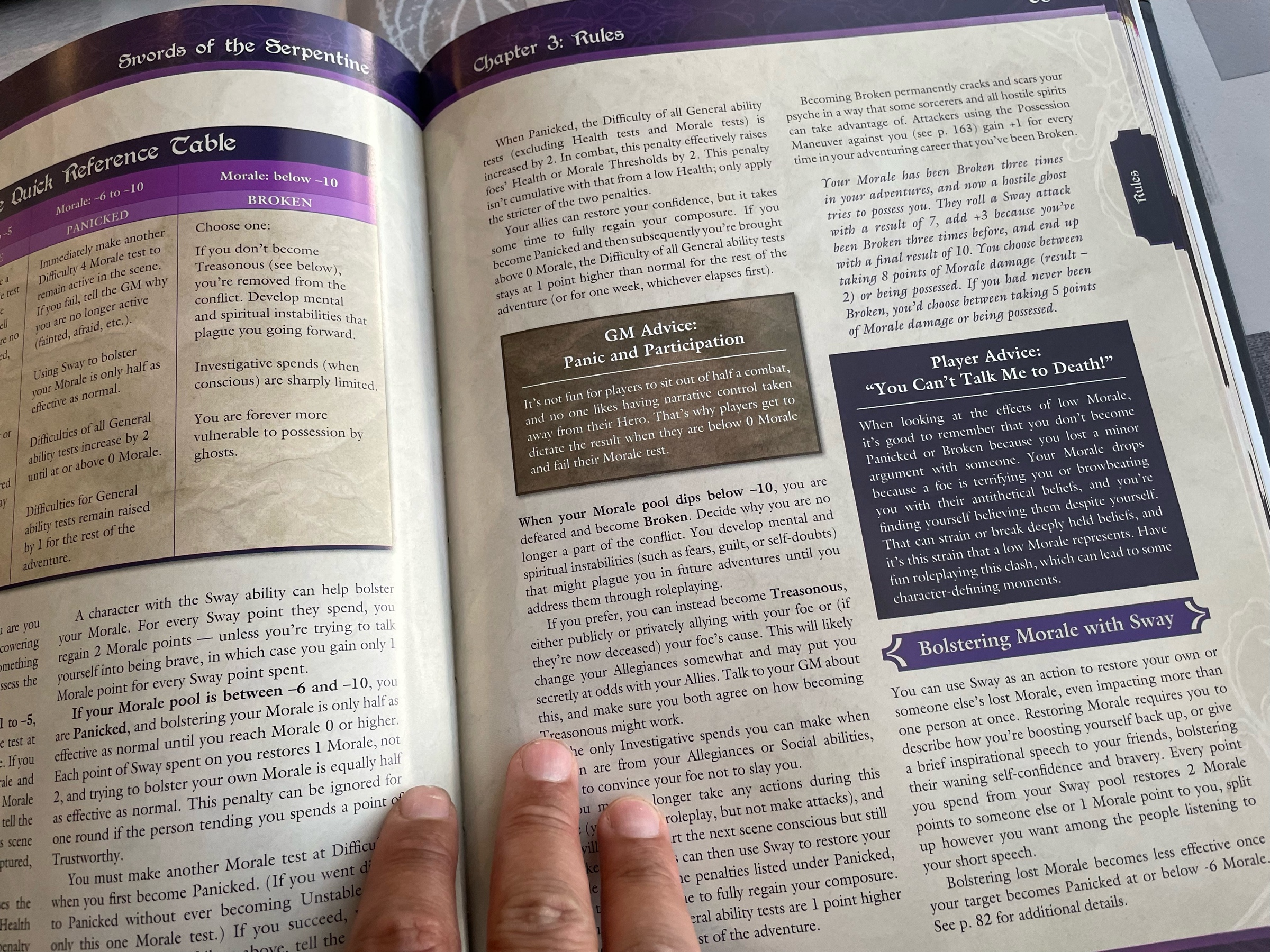
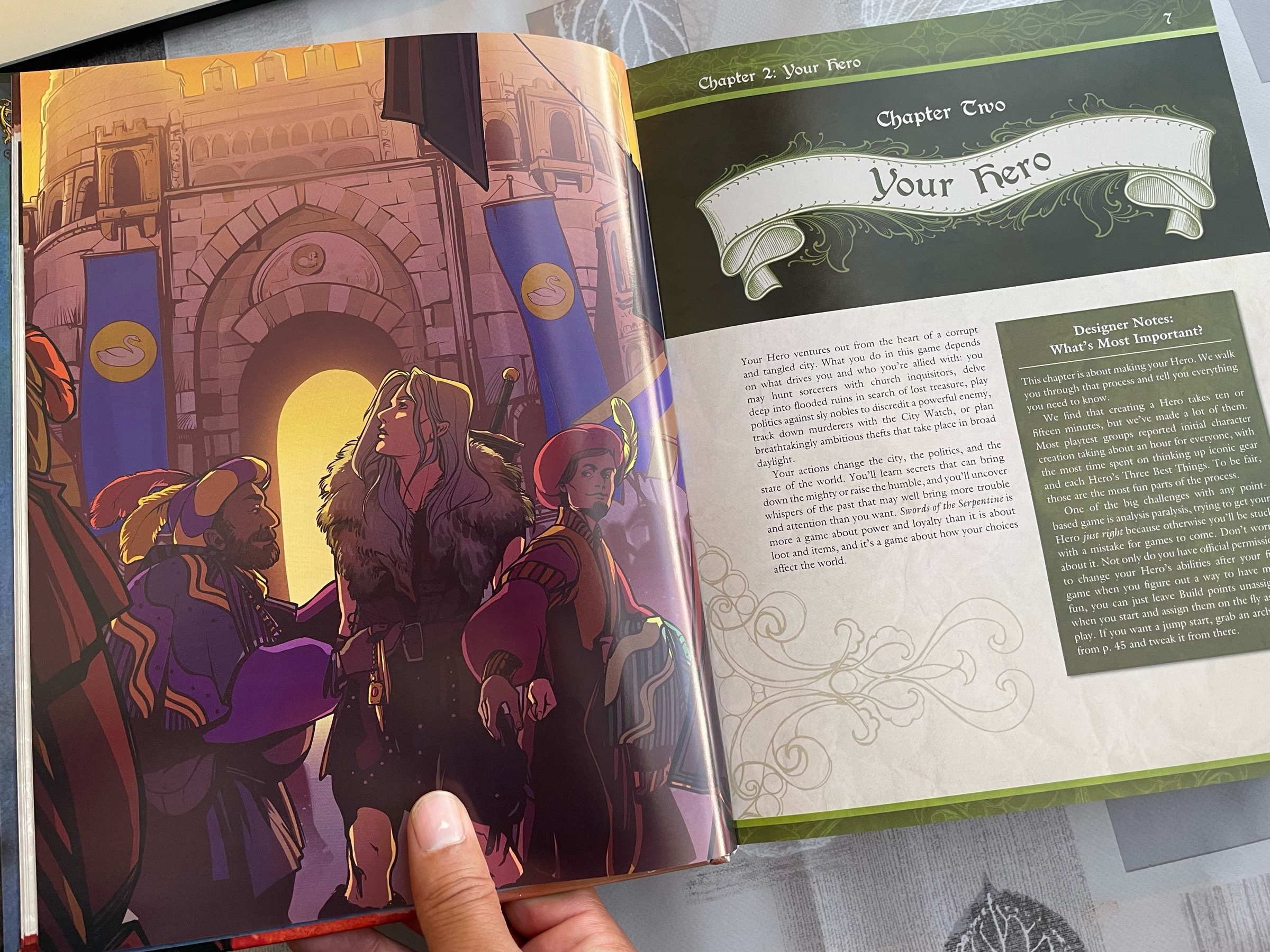
Woohoo Swords of the Serpentine arrived in western Canada! ⚔️ 🐍 🇨🇦




Woo hey, I don’t know when it happened but my #RuneQuest #ttrpg adventure “Bog Struggles” is now Silver Best Seller! If you like spirit-world body horror and cute newtlings, this one’s for you! http://tiny.cc/bog-struggles
Master of Puppets in the style of Muse… yep. https://www.youtube.com