“The garage is watered from the sprinklers. It also left a man’s decapitated body lying on the floor next to his own severed head. The head which, at this time, has no name.”
The Stochastic Game
System doesn’t matter. As shown by my players who will just burn shit down and run away regardless of the system #ttrpg
Strike Ranks are RuneQuest’s THAC0
Excellent snow and weather conditions up here. And no wait at the ski lifts! Real moments of beauty when the sun rays pierce through the fog or light up snowflakes like thousands of fireflies




Interesting how, as our TV and even movie entertainment becomes more serialized, our RPGs become more procedural… #ttrpg
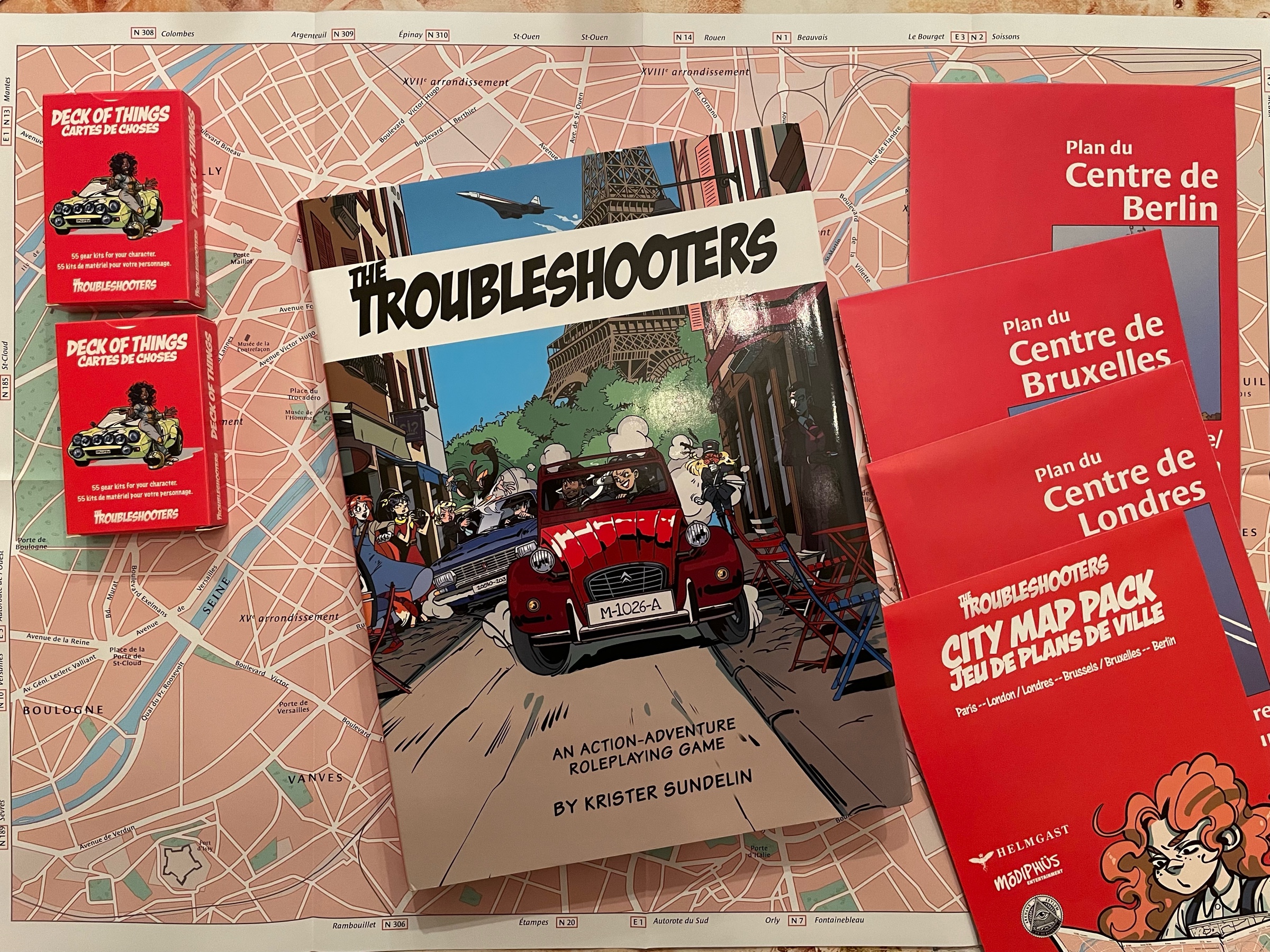
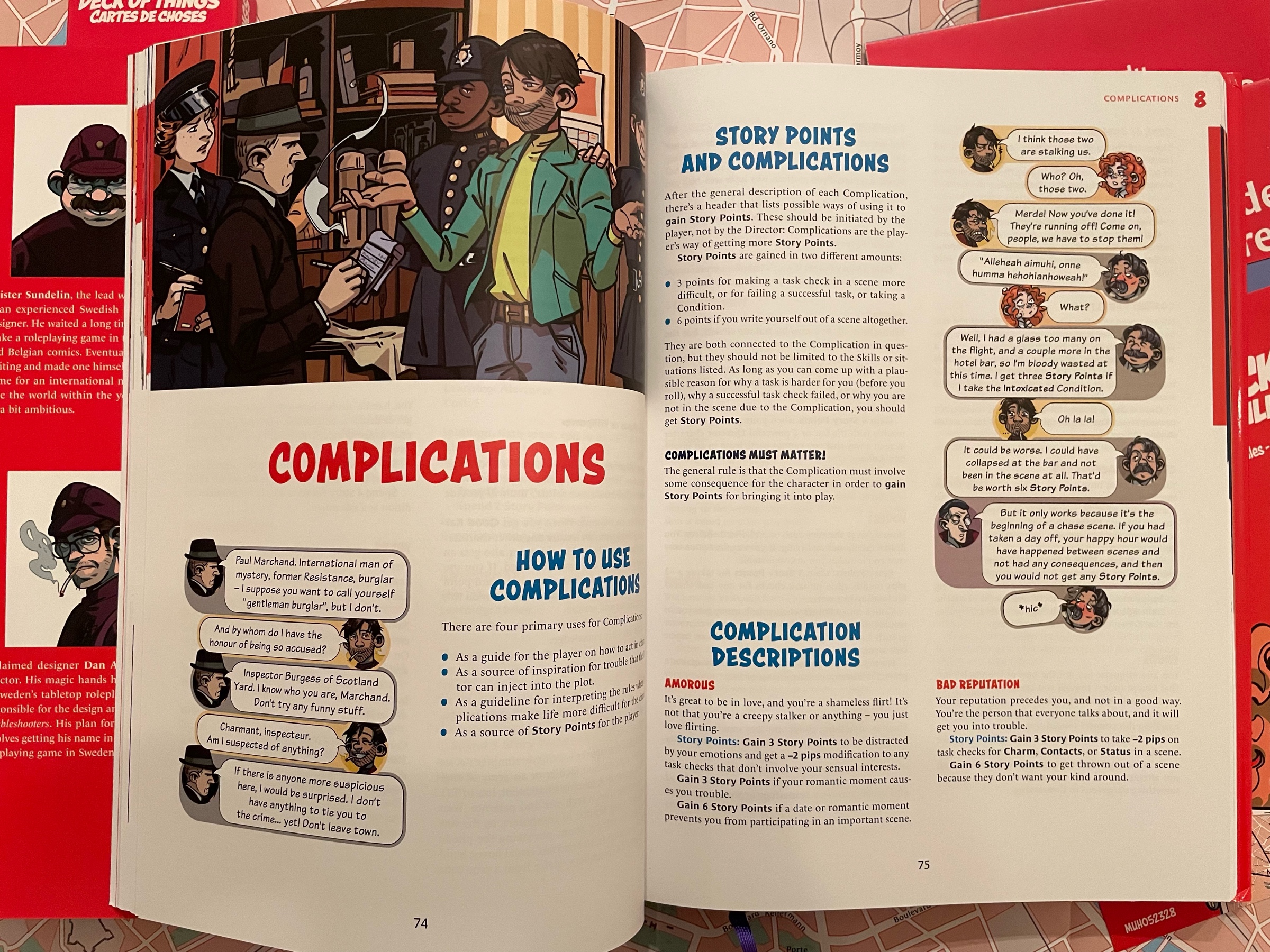
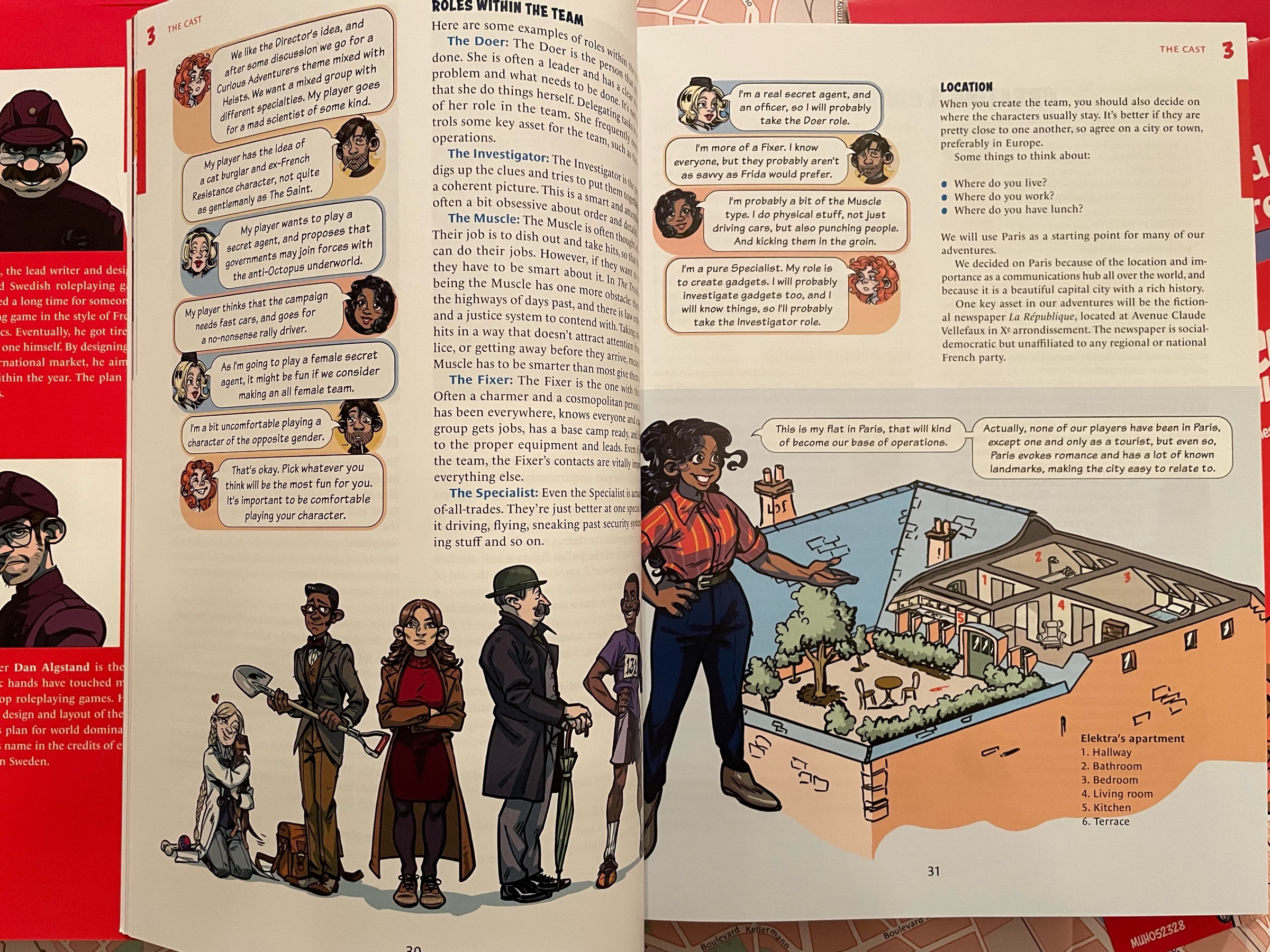
The Troubleshooters, an action/investigation RPG heavily inspired by Tintin, Spirou & Fantasio, and other Belgian/French comics from the 50s~80s. It has lots of cool handouts and props!




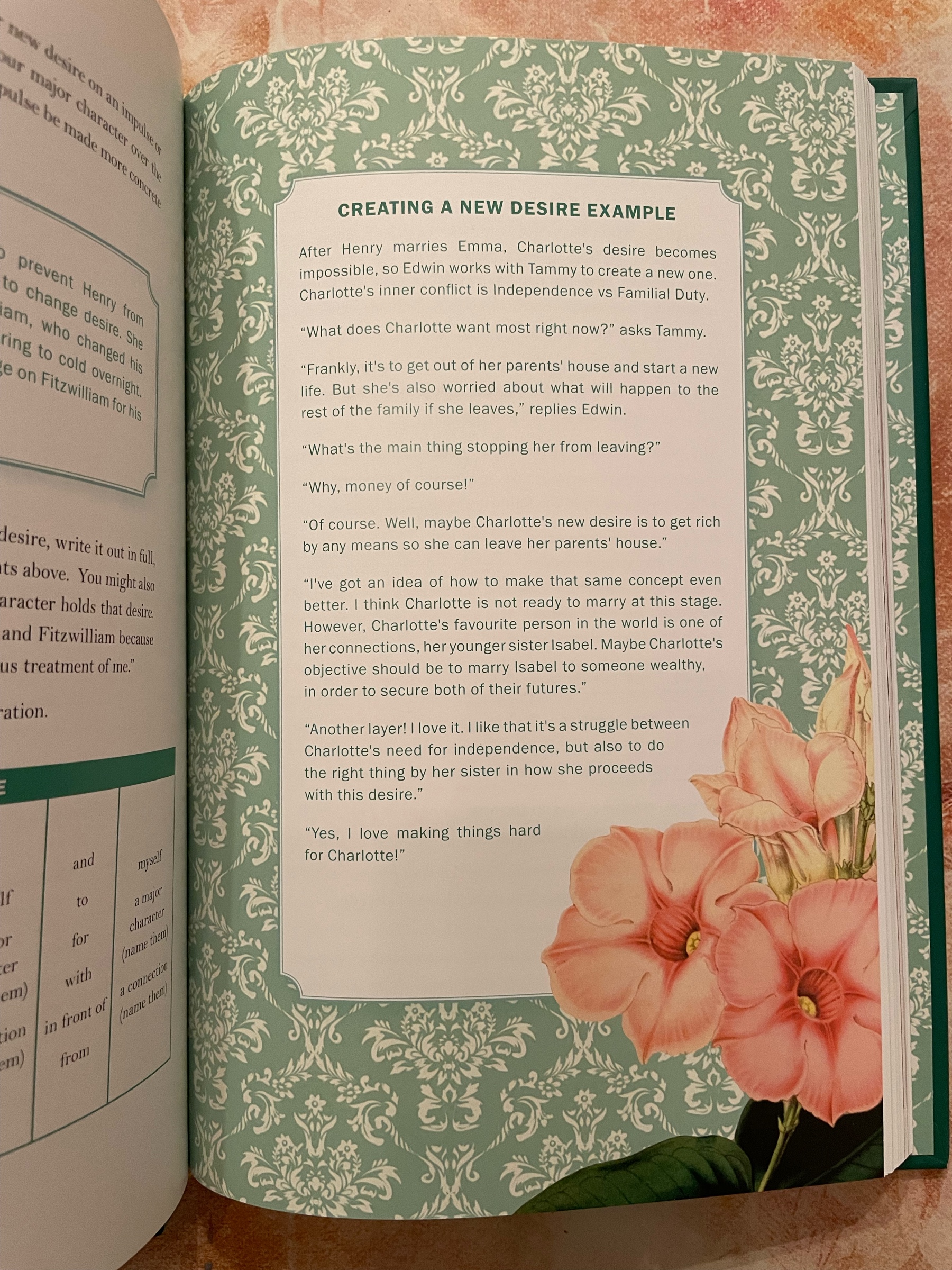
Love! Jealousy! Scandal! And epistolary downtime activities! That’s the Jane Austen RPG!




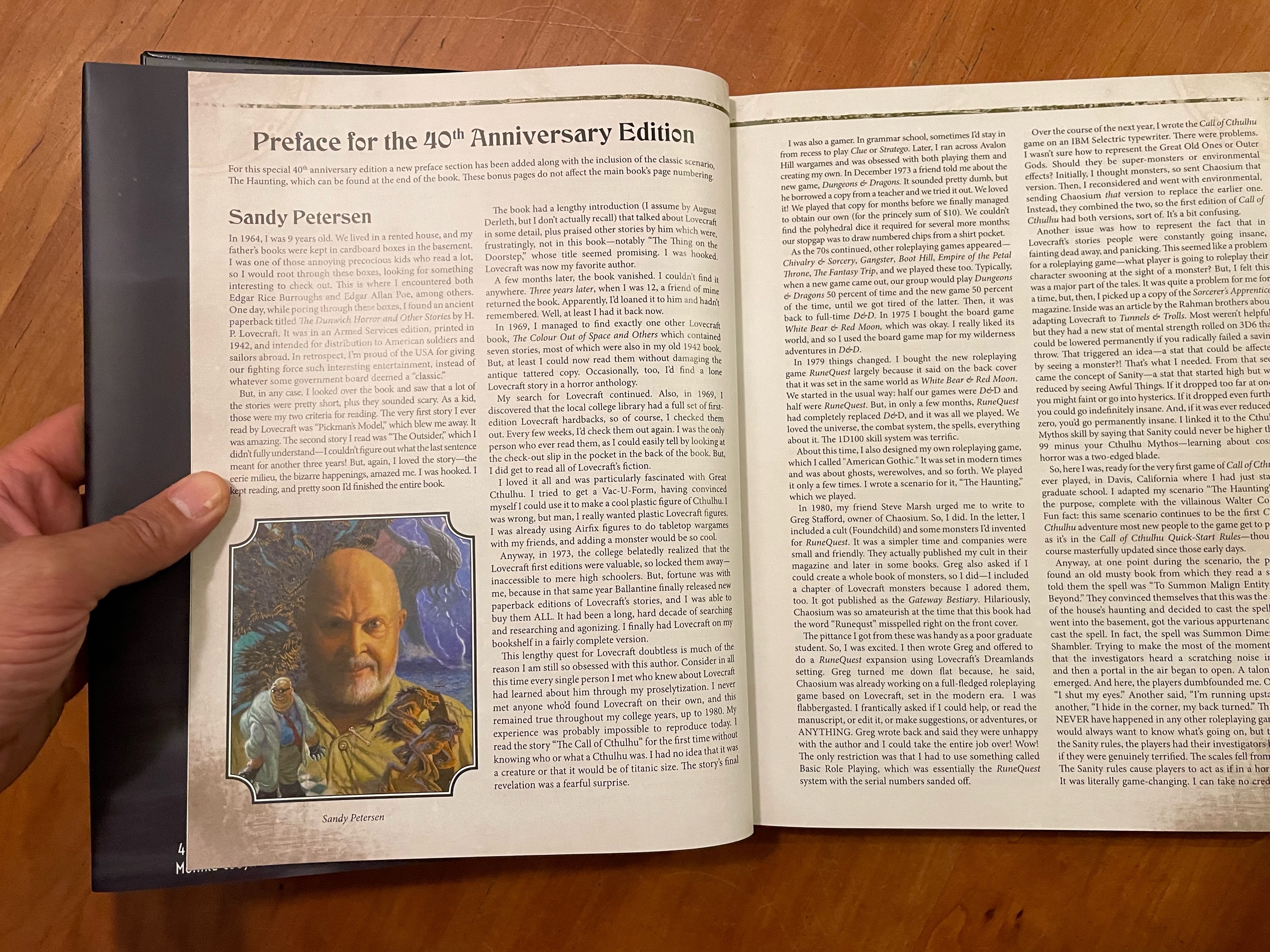
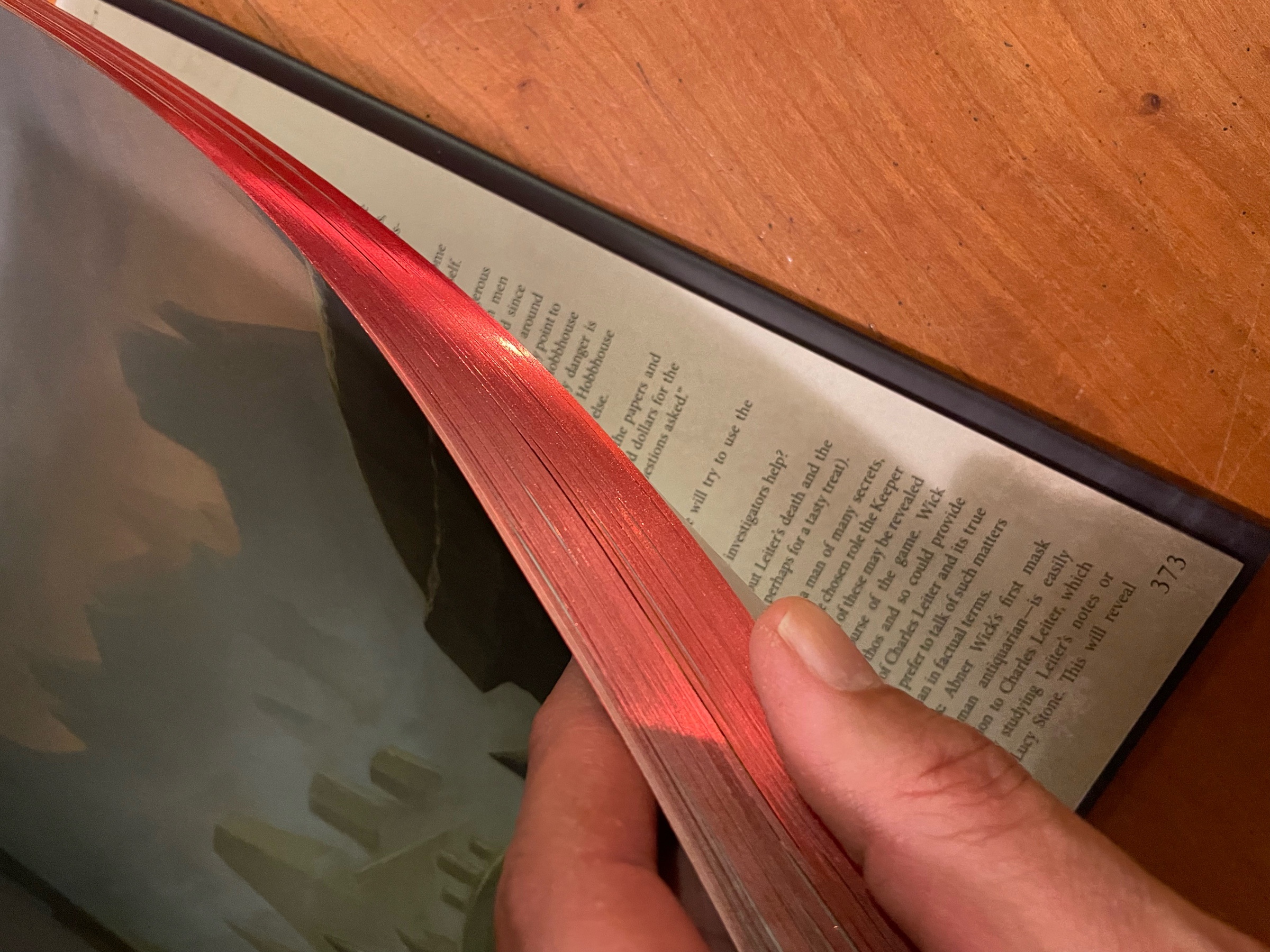
The Call of Cthulhu 40th anniversary book looks nice! I like the red colour on the pages…




Merry Christmas from a good boy in snowy Vancouver, BC!

We watched Edge of Tomorrow for the 3rd time and it’s still awesome. This time the 12yo kid watched with us and he rated it 10/10. He’s growing to love time travel movies too which makes me very happy.