I’m watching Legend of Korra with the kids, and they have come up with the next new type of bending that should be discovered: cheese-bending.
That’s French kids for you. Maybe it’ll be in the TTRPG…
The Stochastic Game
New arrival: some fancy Mythos tarot cards! These will go well next to my fancy HR Giger tarot cards…




This is supposed to be the first game with a dice pool mechanic! Well, the 2nd edition of it (because it’s cheaper to find… looks like the rules are similar, only with some tweaks and added gear tables). Plus: a ghost die!



Another old school BRP arrival!



Arrival from few weeks ago: old school BRP gaming



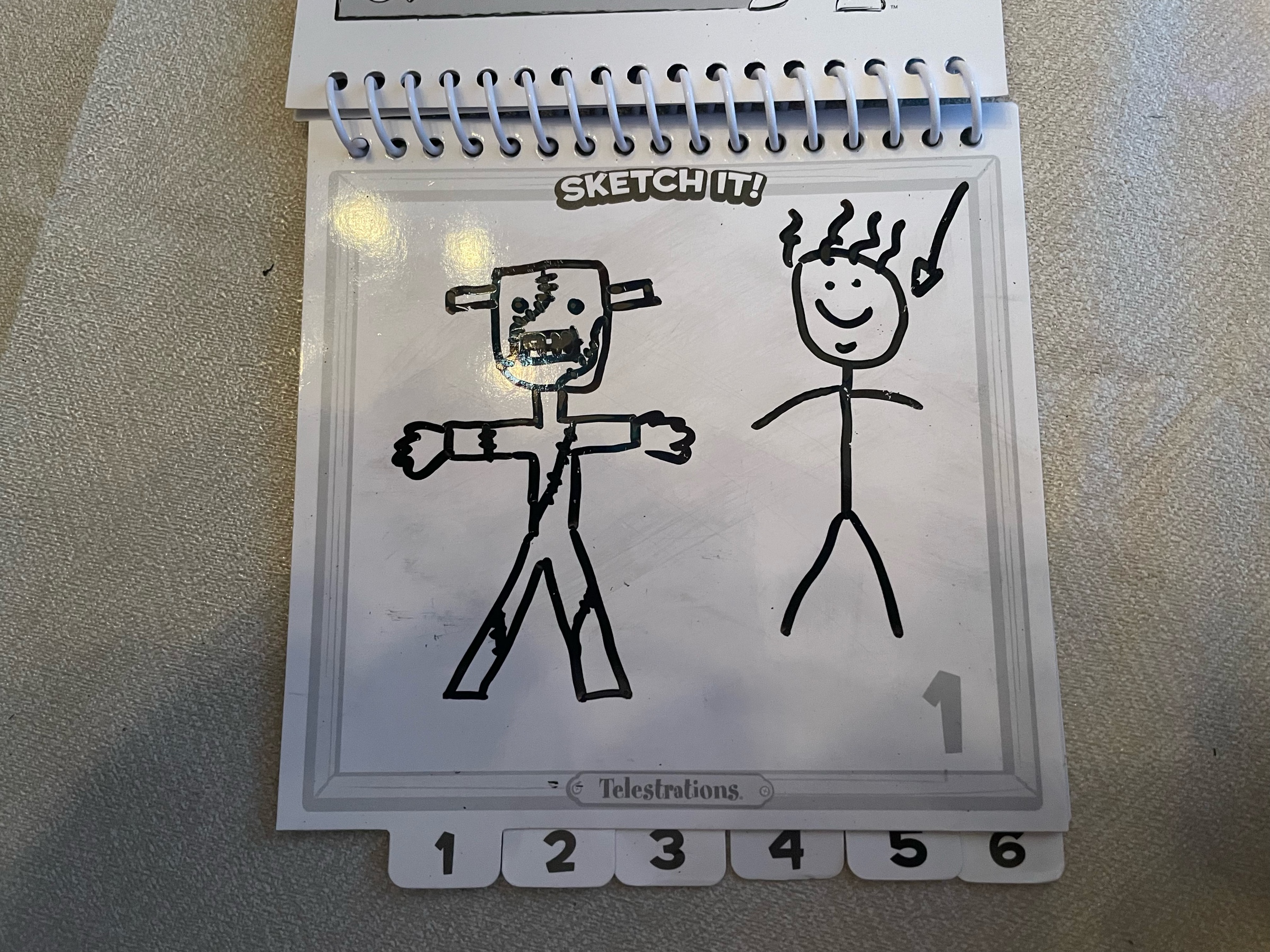
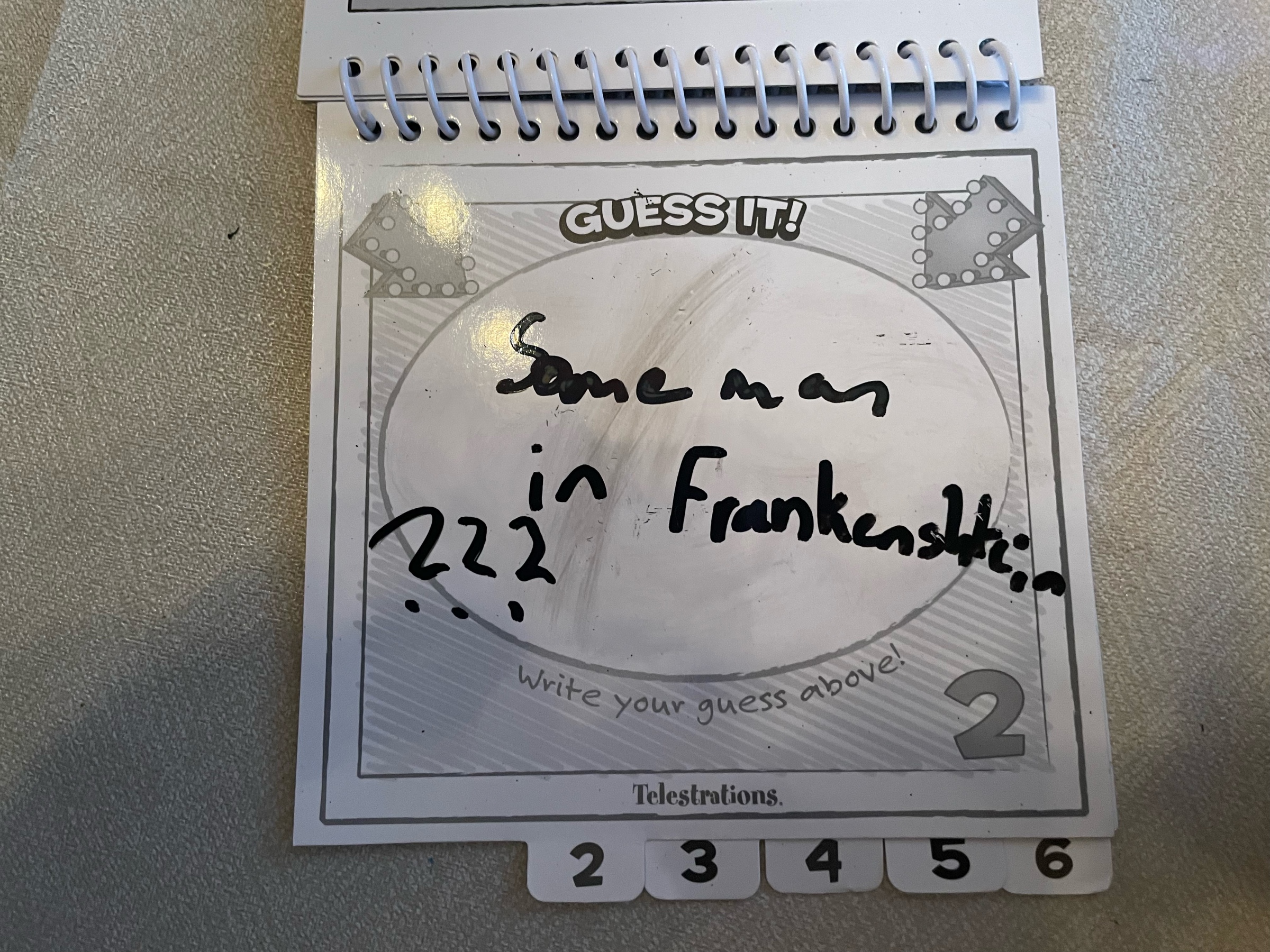
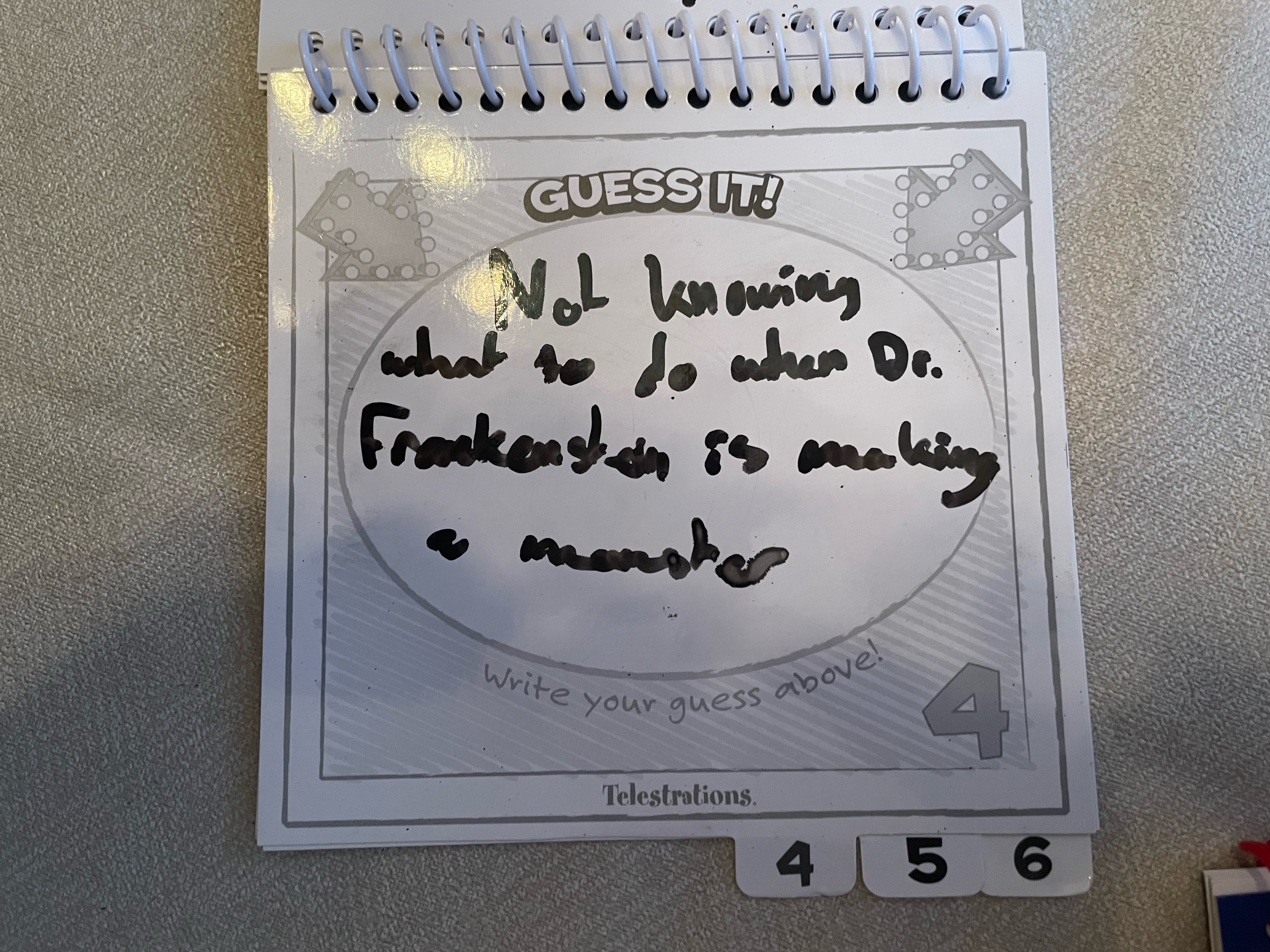
A cautionary tale about “Frankenstein vs the monster” in 4 steps of Telestrations, a game where you draw something, next player writes what it is, next one draws that, and so on. The first prompt was of course “Frankenstein”.




I don’t pay much attention to Pathfinder but there seems to be interesting things there. For instance Paizo writes player guides for melee fighting or magic or whatever. I’d love to see that kind of stuff for other crunchy systems.
Yay, my first Obsidian plug-in, “remember-file-state”, has been published! If you’re using Obsidian for your writing or note taking, you should check it out!
Amazing how much Apple is running ads for their iCloud subscriptions to me right in their OSes and I can’t opt out. I gave you plenty of money already, Tim, dammit!
Malignant was quite fun once I was past the shock of seeing a ridiculously cheesy horror movie in 2021. The prison scene alone was worth it!