It’s 2022 and macOS still doesn’t know how to keep a network drive connected correctly.
The Stochastic Game
We watched Nightbooks on Netflix yesterday with the kids and it was a pretty good PG “intro to horror” movie. Plus, a Krysten Ritter who seems to be having fun in her role.
Heh, there are so many GM-less and solo-journaling RPGs on itch.io that I started seeing games specify that they are “GM-full games” 😝
I’m watching Legend of Korra with the kids, and they have come up with the next new type of bending that should be discovered: cheese-bending.
That’s French kids for you. Maybe it’ll be in the TTRPG…
New arrival: some fancy Mythos tarot cards! These will go well next to my fancy HR Giger tarot cards…




This is supposed to be the first game with a dice pool mechanic! Well, the 2nd edition of it (because it’s cheaper to find… looks like the rules are similar, only with some tweaks and added gear tables). Plus: a ghost die!



Another old school BRP arrival!



Arrival from few weeks ago: old school BRP gaming



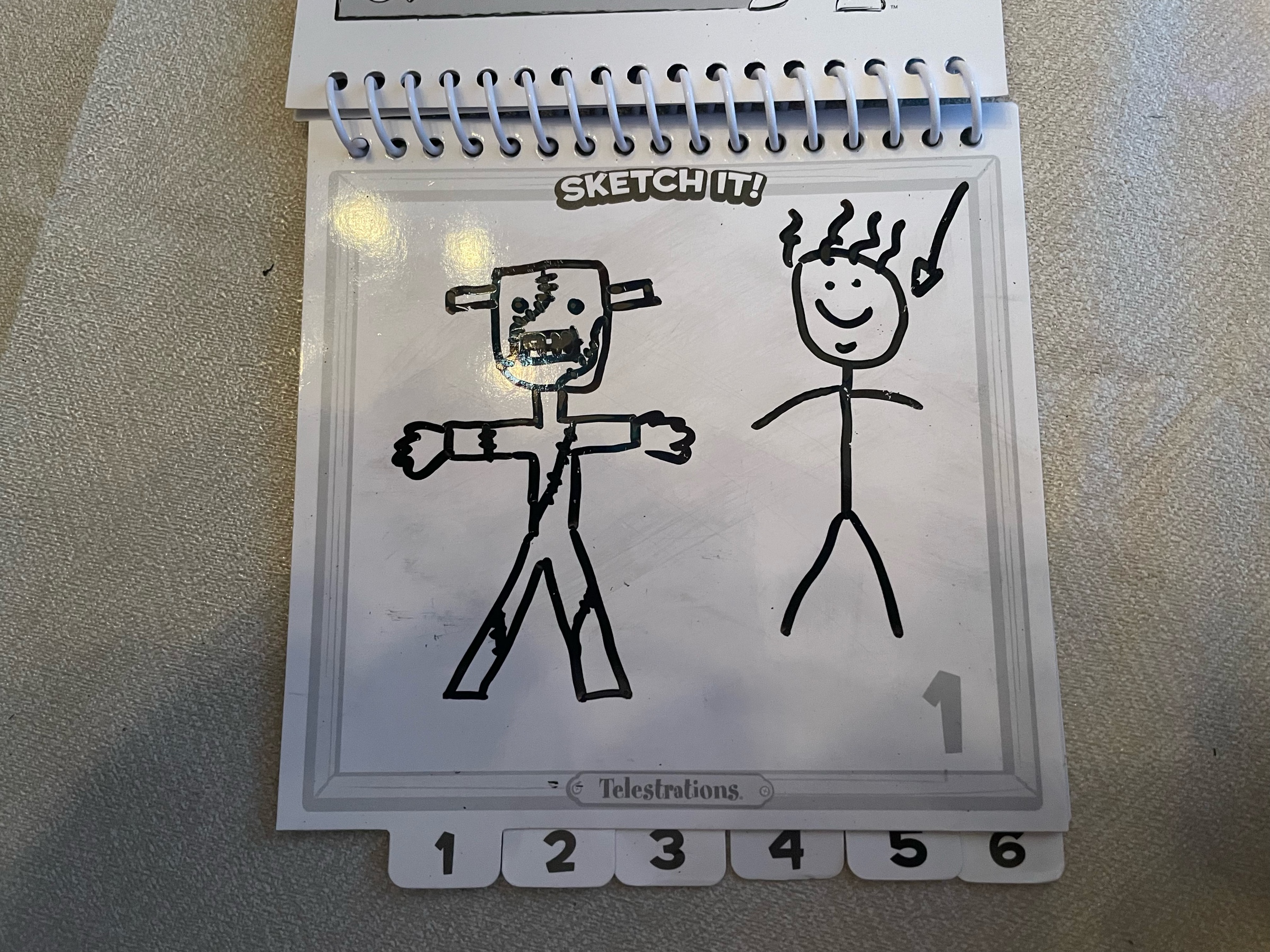
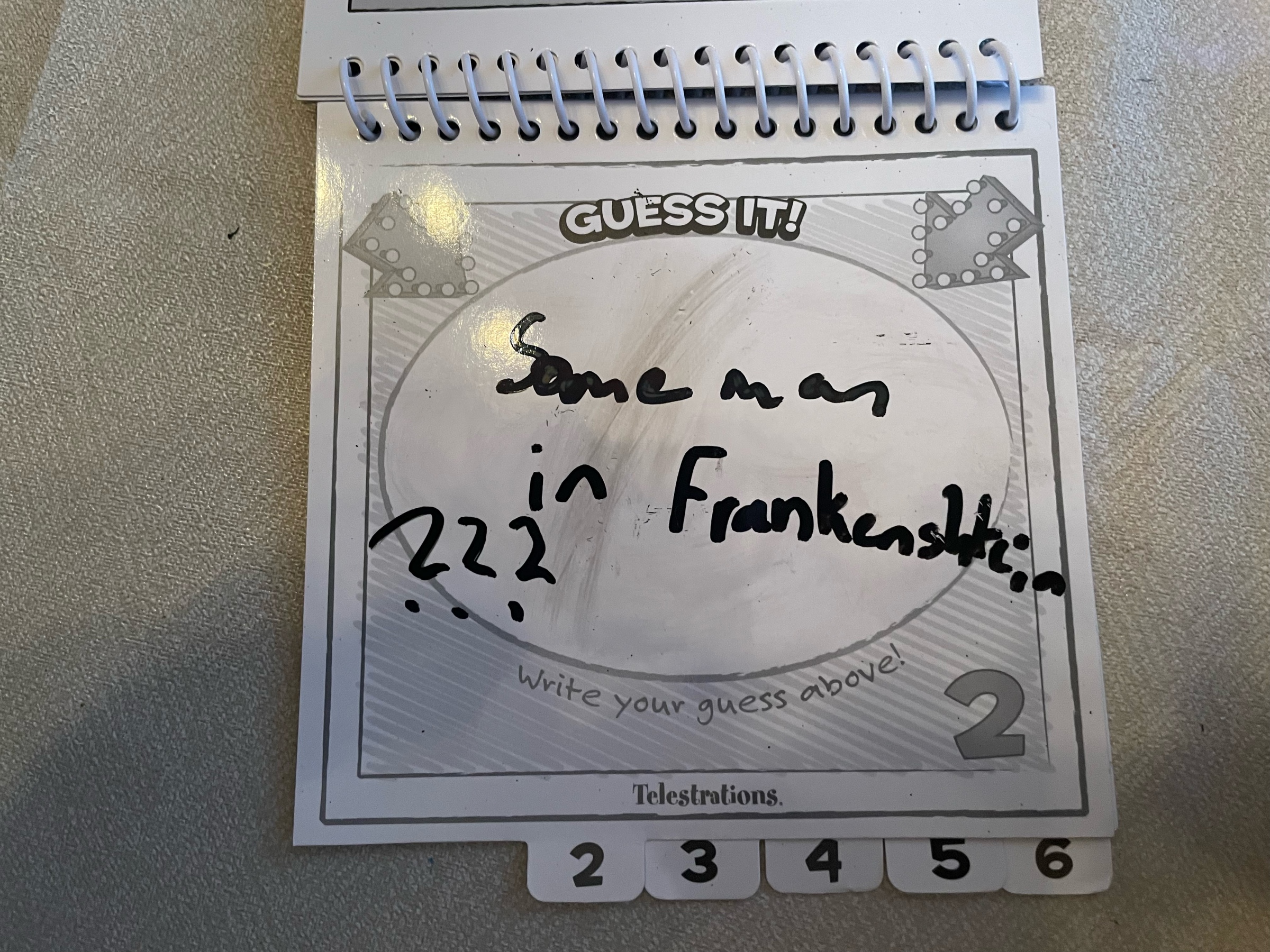
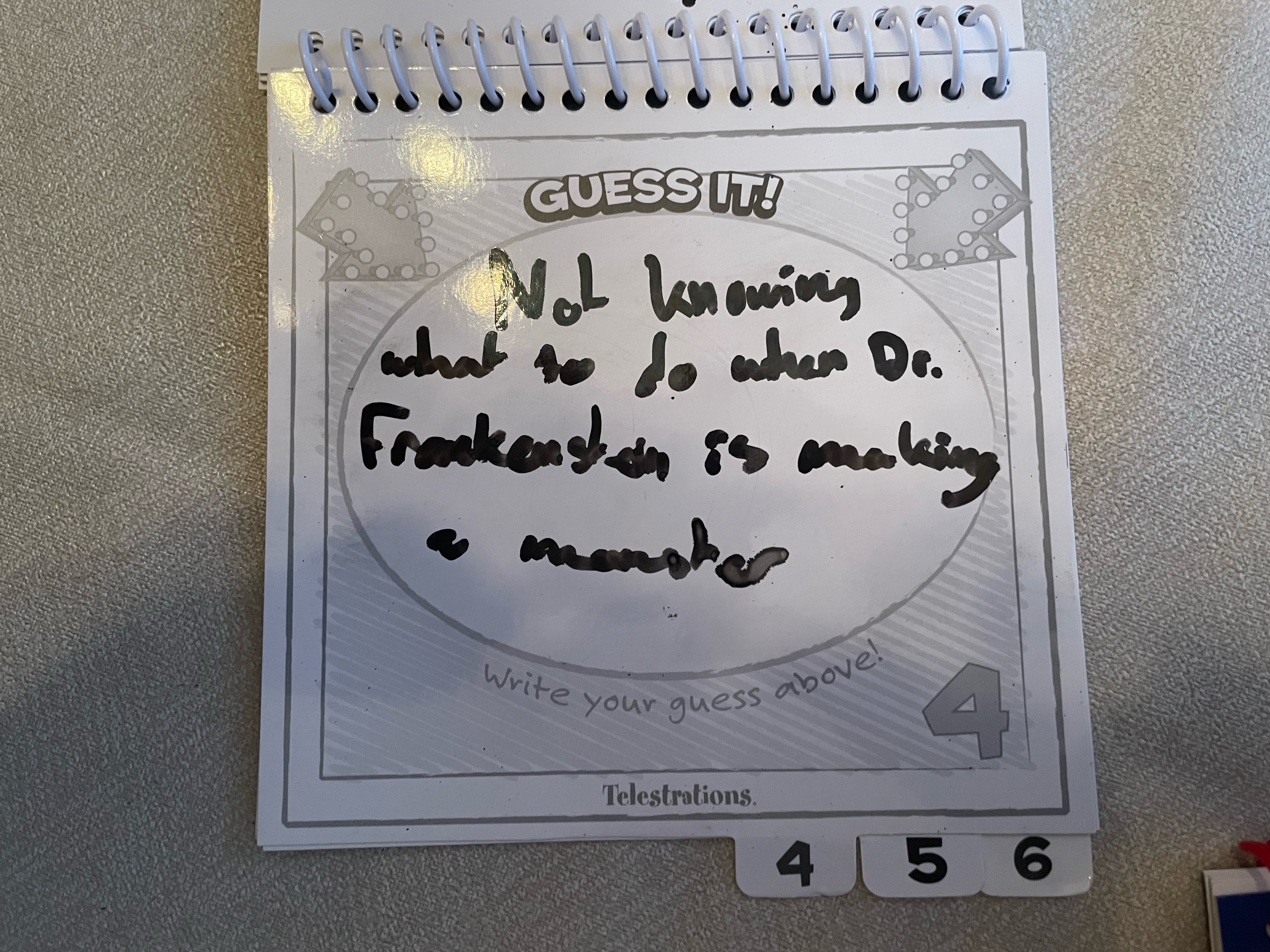
A cautionary tale about “Frankenstein vs the monster” in 4 steps of Telestrations, a game where you draw something, next player writes what it is, next one draws that, and so on. The first prompt was of course “Frankenstein”.




I don’t pay much attention to Pathfinder but there seems to be interesting things there. For instance Paizo writes player guides for melee fighting or magic or whatever. I’d love to see that kind of stuff for other crunchy systems.