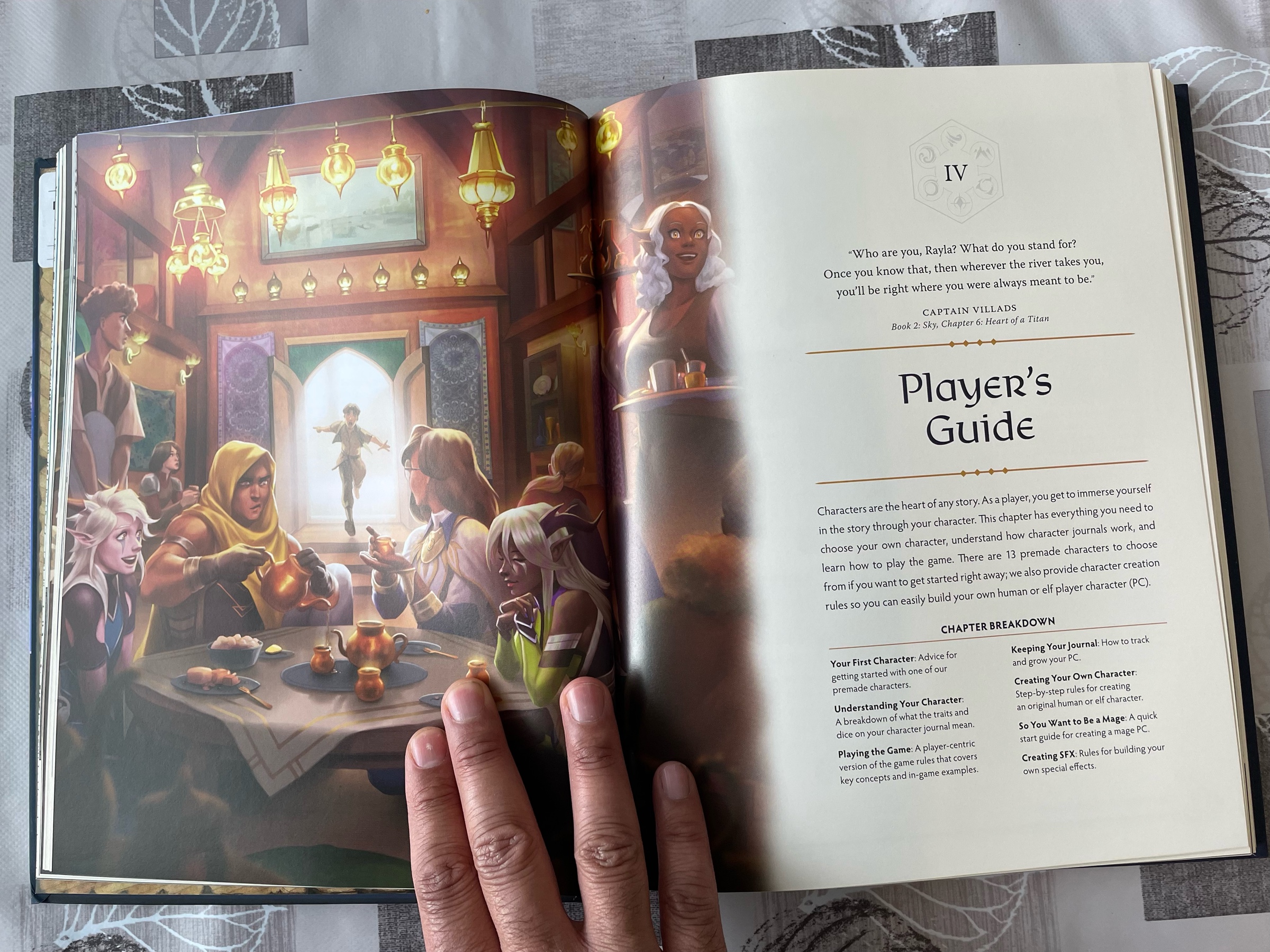
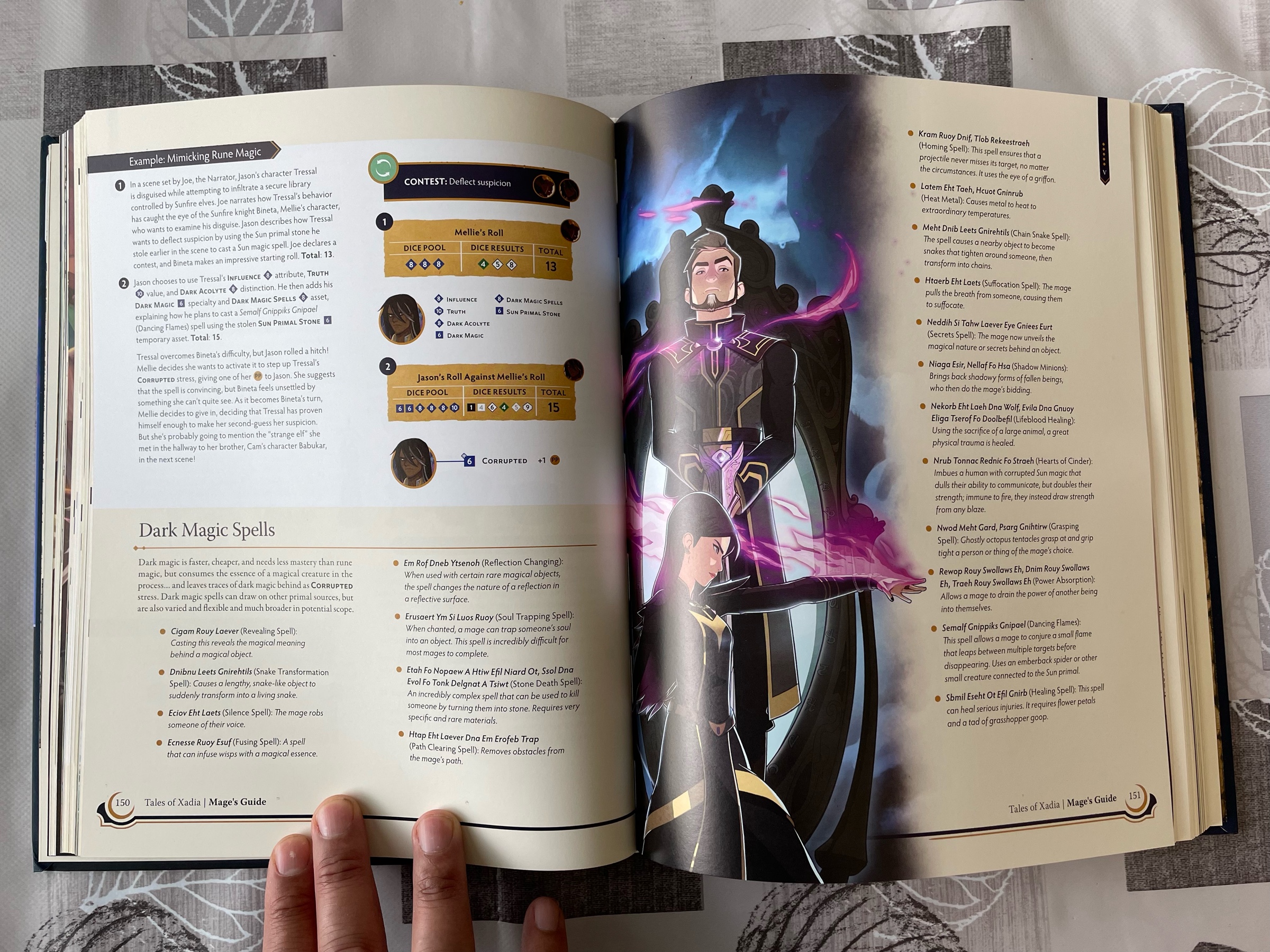
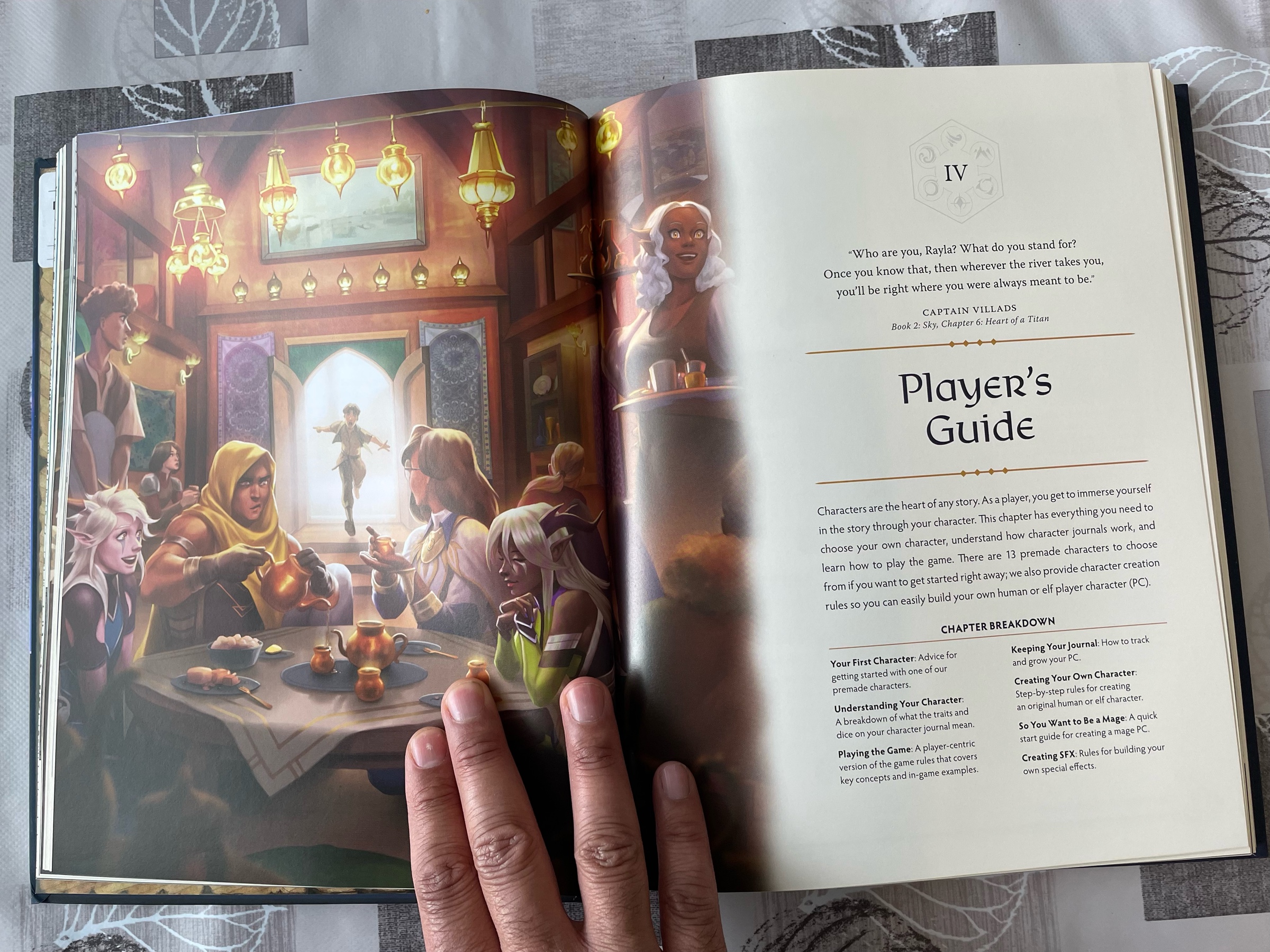
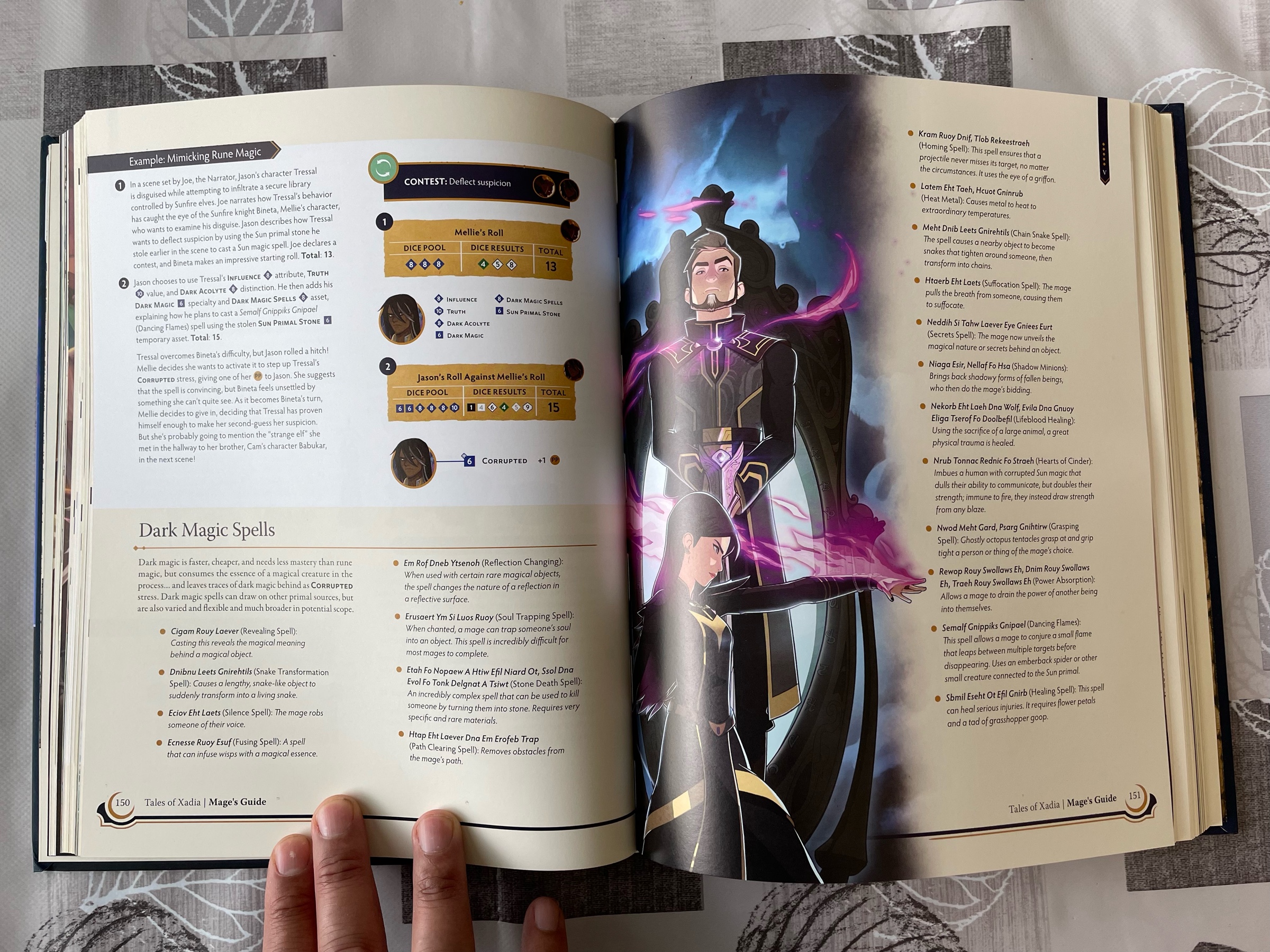
Got my copy of Tales of Xadia a couple weeks ago. Looks great, with lots of good stuff on the setting, great layout, good art. I’m just worried the mechanics are too crunchy for newbie kids…




Got my copy of Tales of Xadia a couple weeks ago. Looks great, with lots of good stuff on the setting, great layout, good art. I’m just worried the mechanics are too crunchy for newbie kids…




I found a fluffy type of flatfish in the river this morning

You know there’s going to be something good inside when this sticker is on the package

Tonight’s dog walk around the lake


By the way one cool thing about making rhubarb pies is that after you’re done you have yummy rhubarb juice!

Third rhubarb pie of the season! Y’all know I love rhubarb, right?

There is a hidden floof here

Yesterday was VanCAF and I’m happy this great convention is still going, even though I only did a quick walk through


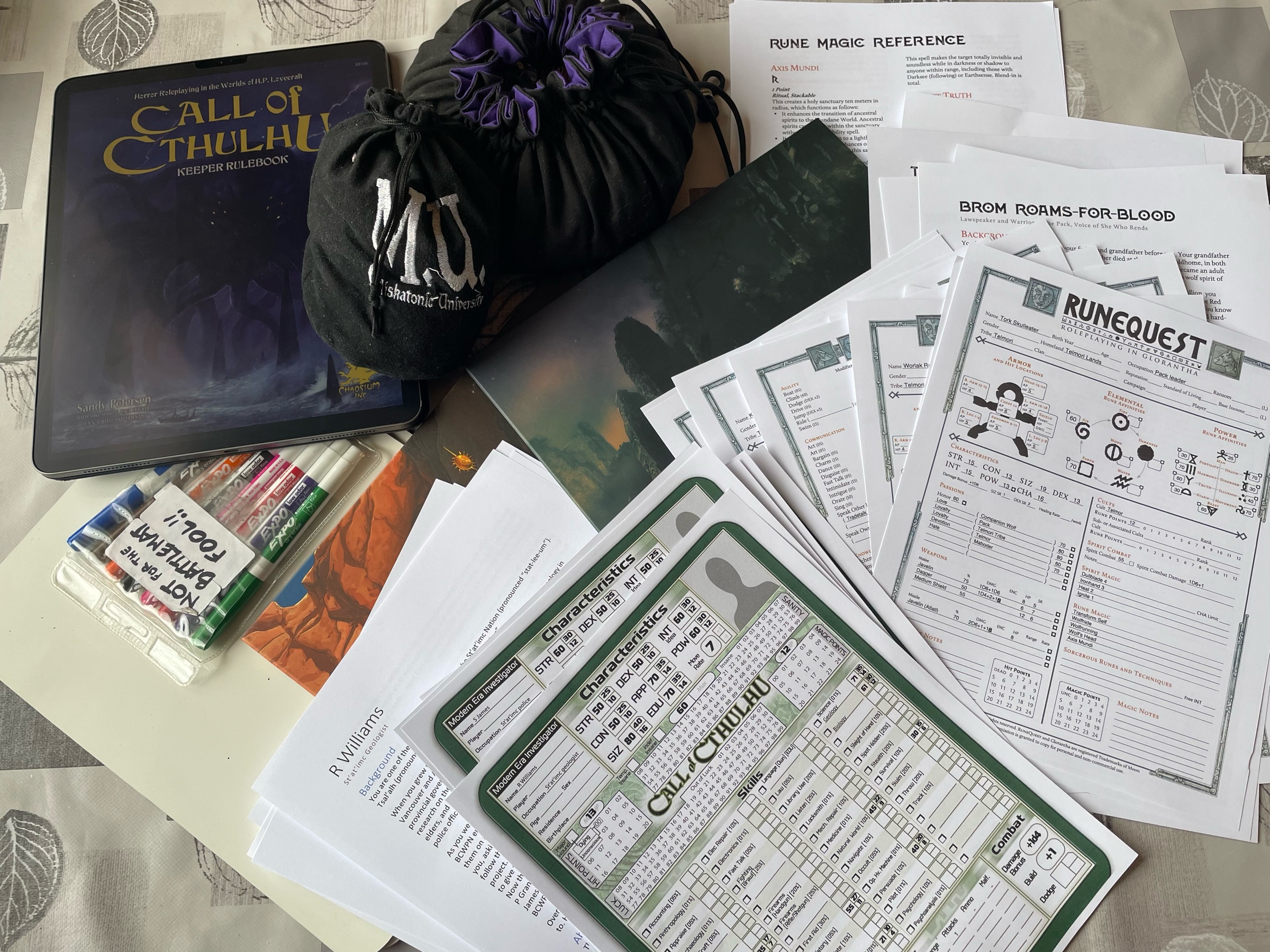
I think I’m all prepared (for a certain definition of “prepared”) to run my two games at ChaosiumCon!

We are watching Last Action Hero again and it’s just getting better with age.