People: “Open-space offices are so noisy, it’s so hard to focus and get anything done”
My house: kids running and screaming, dog barking, someone vacuuming the dog’s hair, neighbours mowing the lawn, 3rd eBay TTRPG delivery of the day at the door. “Yeah this is so much better”
The Stochastic Game
Big thanks to those maintaining the many TV series fandom wikis, from the dumb people like me who are bad with names and need to look up pictures and backstories every now and then to figure out who the fuck is Jared Whatever again
It has been a couple of very atmospheric mornings around here
Good morning!


I’m buying too many 1-page dungeons and system-less idea-prompt pamphlets because they look so pretty and have random tables, even though I’ll most likely never use them, please send help
Filming set for the Spiderwyck TV series… a stone’s throw from the Secret Benedict Society school…




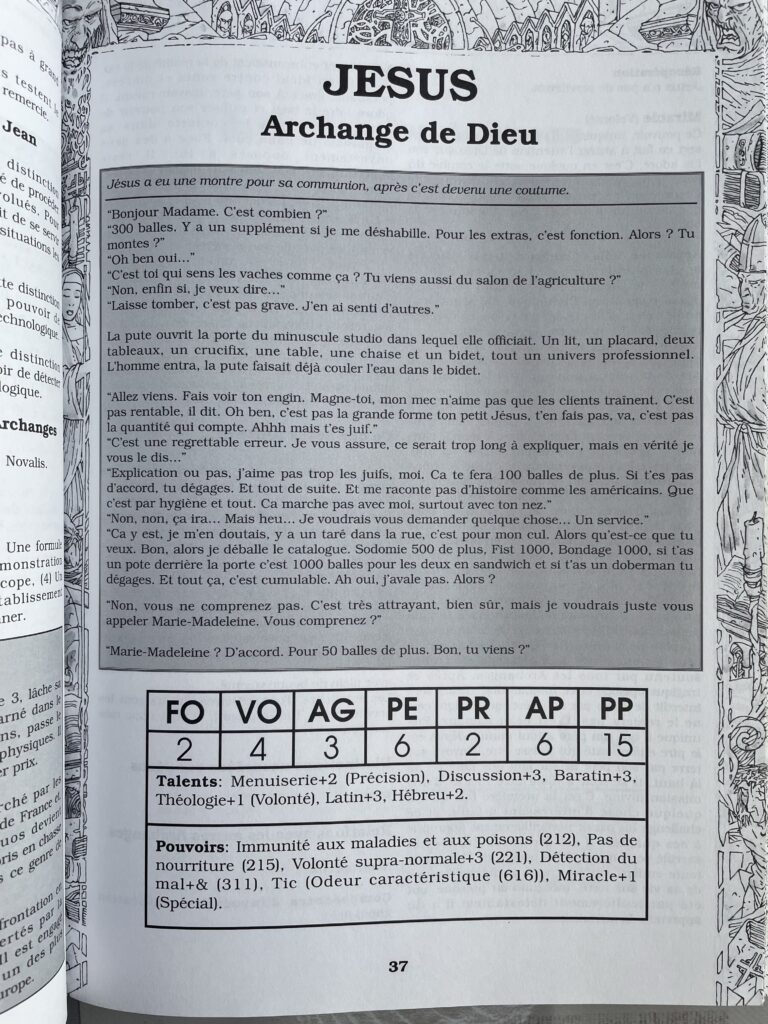
I haven’t found the rulebook yet but here is a sourcebook for In Nomine Satanis/Magna Veritas, a satirical and irreverent (if not childish) French game of angels and demons. Here are the stats (and some terrible flavour text) for Jesus!


And the worst quickening scene on the Highlander TV Series so far goes to… this one! Featuring a nice view of 1990s Vancouver!

One of the worst episodes of the Highlander TV Series must be “Pharaoh’s Daughter”, in which our hero finds a totally sane, totally English-speaking hot-looking immortal in a 3000 years old sarcophagus.

TFW you see a young Franck Dubosc (French comedian) as a knight in the Highlander TV series, of all places


